Sprites and Javascript
Sprites and Javascript
this is part of a technical writeup, for the initial concept, see Jam Entry
This game is written using HTML5 Javascript, this means there's no fundamental backing rendering code or display library beyond what the browser itself does.
To show an image in Javascript, you first have to load the image.
For a game with hundreds of images, this can be a significant amount of time. To resolve this, I wrote a small piece of code that fetches images into a cache when they are drawn, and a wrapper around the HTML canvas functions for drawing.
If an image isn't loaded, it simply skips drawing that image & tries to load it.
This way, images are loaded once, and the game won't break if images aren't loaded in time.
It does have the side-effect of non-loaded images can just 'pop' into existence if the player is too quick. To resolve this, all the images are stored in a list and the cache is pre-populated on game start.
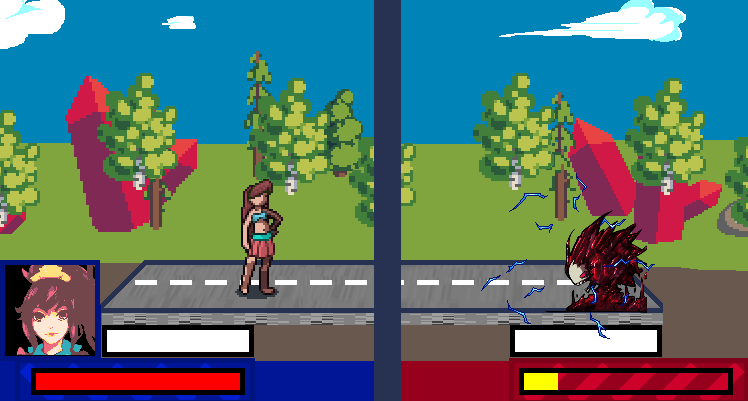
Despite the time constraints squeezing this to be implemented in a hurry. I am quite pleased with the results, below is a screenshot from the 'combat' section of the game, which has parallax scrolling in a "Advance Wars" style effect.

Drivers & Dragons
Road Safety Week Game Jam 2022
More posts
- Car bumpsMay 13, 2022
- 11th hourMay 13, 2022
- Procedural Audio GenerationMay 12, 2022
- Scripts and QuestsMay 12, 2022
- Boardgame.ioMay 12, 2022
- Jam EntryMay 12, 2022